HTML一直以來不地斷膨脹,因為新版本必須維護向下的相容性,所以從未變小過;這一種情況將會在XHTML 2.0推出後,得以改變。
World Wide Web Consortium(W3C)於2002 年 8 月 5 日發佈XHTML 2.0的第一個工作草案,當時最大的新聞就是取消了向後相容性,並使該語言能夠不斷地發展下去。不過作為一名開發人員的工程師將得到什麼樣的回報呢?健壯的表單和事件的表現又如何呢?
答案是XHTML 2.0不需要大量JavaScript的框架,以及層次結構功能表等複雜語法,就可以輕易地表現出工程師想要的表單。
告別向下相容性與引入結構
對於先前的發行版,如從HTML 4.01轉到XHTML 1.0,以及後來從XHTML 1.0到 XTHML 1.1的變化都是添加一些內容,如可以讀取XHTML 1.0(過渡的)文件的流覽器也可以理解HTML 4.01文件;不過XHTML 2.0與這些版本完全相反。
如果有人在兩年前宣佈,他們將研究不帶img標籤或bold標籤的HTML版本,那麼大多數的Web開發人員都會用懷疑眼光去看著他們;然而現在就是這樣。除了徹底替換表單和框架外,XHTML 2.0還去除了b、i、img、big、small和tt等標籤,甚至不贊成使用br,並準備從將來的發行版中去除它。
但這是為什麼呢?原因在於大多數標籤都是表示性(Presentational)。它們的唯一目的就是給予流覽器指令,規定有關其內容應該如何顯示,但卻完全未提供有關其內容是什麼樣的資訊。例如下面兩個句子:
Presentational elements are, <i>for the most part</i>, <b>gone</b>.
和
Presentational elements are, <em>for the most part</em>, <strong>gone</strong>.
在沒有樣式表的情況下,這兩個句子在流覽器中看起來是一樣的,但只有第二個句子提供了有關原因的資訊,第一個並沒有。事實上,從一開始em(emphasis)和strong標籤就出現在HTML中了,但作者們基本上早已忽略了它們,而只專注在表現形式上,不過這樣的作法卻犧牲了內容。
然而,這並不意味著工程師為了想使某些內容變成粗體或斜體,就應該將它們硬塞進這兩個標籤中;相反地,除去表示性元素的整個目的,是設法完成CSS發明者的初衷,即應該根據內容所表示的東西來標籤內容,而樣式表則應該用於美化內容。例如,(程式一)使用類別(class)來指出內容類型。
程式一 使用類別指定內容類型
<html>
<head><title>Employee Notice</title>
<style type="text/css">
.duedate { color: red;
font-weight: bold; }
.holiday { color: green;
font-style: italic }
</style>
</head>
<body>
<h1>Notice</h1>
<p>Employees should take note of the following important dates:</p>
<ul>
<li class="duedate">8/28/2002 (Progress reports due)</li>
<li class="holiday">9/1/2002 (Labor Day)</li>
<li class="duedate">10/28/2002 (Final reports due)</li>
</ul>
</body>
</html>
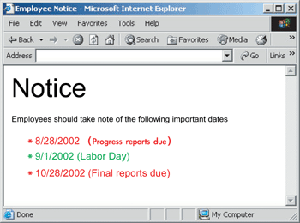
在該頁面中,日期類型可以由內容本身來確認,而瀏覽器則可以使用類別資訊來決定如何為其設計樣式,如(圖一)中所示。

| 《圖一 類別可以確定顯示哪一類內容,而樣式表可以對它進行適當的格式化。》 |
|
以這種觀點看來,換行(br)標籤的目的無外乎是為了顯示而已,因為實際上它並無任何內容。XHTML 2.0並不贊成使用br標籤,而提倡使用line標籤。line標籤是一種指定的特殊內容,通常是以換行鍵和換行字元的方式,呈現出一行文本或其他內容,例如文本:
<p>
public class HelloWorld {<br />
public static void main (String[] args){<br />
System.out.println("Hello world!");<br />
}<br />
}
</p>
變成
<p>
<line>public class HelloWorld {</line>
<line>public static void main (String[] args){ </line>
<line>System.out.println("Hello world!"); </line>
<line>}</line>
<line>}</line>
</p>
如此一來,文件就有了一個表示行的實際物件,同樣地,“段(p)”標籤也表示了一段內容。為什麼所有的物件都很重要呢?因為Web不僅是人與人之間的通信場所,而且也是軟體應用程式(如伺服器和搜索引擎索引器)之間進行通信的場所。換句話說,每個人(或者說幾乎每個人)使用相同流覽器的時代,已經一去不復返了。目前開發人員正不斷為不同的設備(如 PDA 和移動電話)重新設計內容,而語音觸發的(Voice – Activated)系統已經離我們不遠了。所以由此看來,內容結構的意義,變得幾乎與內容本身一樣重要。
Sections(節)
HTML有h1到 h6的標題標籤,一直到了2002年8月5日的工作草案定讞時,都還未將其撤銷,不過這只是一個時間問題罷了。因為在XHTML 2.0裡,添加了節(section)和標題(heading)兩個標籤;這樣一來,可以嵌套節,從而賦予標題含義。我們可以比對(程式二)和(程式三)的範例,來看出兩者的不同
程式二 HTML所用的編號標題及所呈現的文件:
<html>
<head><title>Adding sections</title></head>
<body>
<h1>The Web's future: XHTML 2.0</h1>
<p>by Nicholas Chase</p>
<h2>Good-bye backward compatibility, hello structure</h2>
<p>Why backward compatibility is over.</p>
<h3>Presentation versus Structure</h3>
<p>Using style sheets rather than presentational elements.</p>
<h3>Lines</h3>
<p>Line breaks are deprecated.</p>
<h2>Sections</h2>
<p>Creating more reasonable sections.</p>
<h2>Navigation lists and menus</h2>
<p>Hierarchical menus.</p>
<h2>Links, links, everywhere</h2>
<p>Adding links.</p>
</body>
</html>
程式三 通用標題和節,兩者可隨時替換:
<html>
<head><title>Adding sections</title></head>
<body>
<section>
<h>The Web's future: XHTML 2.0</h>
<p>by Nicholas Chase</p>
<section>
<h>Good-bye backward compatibility, hello structure</h>
<p>Why backward compatibility is over.</p>
<section>
<h>Presentation vs. Structure</h>
<p>Using style sheets rather than presentational elements.</p>
</section>
<section>
<h>Lines</h>
<p>Line breaks are deprecated.</p>
</section>
</section>
<section>
<h>Sections</h>
<p>Creating more reasonable sections.</p>
</section>
<section>
<h>Navigation lists and menus</h>
<p>Hierarchical menus.</p>
</section>
<section>
<h>Links, links, everywhere</h>
<p>Adding links.</p>
</section>
</section>
</body>
</html>
(程式三)的結構有兩個優點。首先,應用程式,如搜索引擎Crawler能夠更容易地瞭解文件內容的重要性。
其次,節是自動包含在內。在HTML中,節以其標題開始,所以在標題的前面不會出現內容,例如介紹性的內容等;XHTML 2.0的Section 元素則取消了這種約束,因為其內部的任何內容都是節的一部分。
導航列表和功能表
XHTML 2.0增加了一個讓Web開發人員大大受益的結構,那就是導航列表(Navigation lists)。由nl標籤所指定的導航列表,其工作原理與“表親”有序列表(ol)和無序列表(ul)非常相似,但有一點不一樣,那就是導航列表的項僅在列表啟動時才出現。因此,導航列表與層次結構的彈出功能表(Menus)十分相似。
這種彈出功能表很受Web開發人員的歡迎,因為它們提供了許多導航資訊,而且不會佔據太多的螢幕空間,例如肥皂劇站點可能有以下的功能表,如(程式四):
程式四 使用導航列表
<nl>
<name>Character Options</name>
<li href="stay.html">Stay</li>
<nl>
<name>Leave</name>
<li href="newjob.html">Job transfer</li>
<li href="divorce.html">Divorce</li>
<li href="fataldisease.html">Fatal disease</li>
</nl>
<li href="backburner.html">Back Burner</li>
</nl>
當用戶啟動“名稱”(Character Options)時,會出現列表項。只不過當用戶啟動主列表時,子列表(如 Leave 功能表)是否會出現,還是用戶必須啟動子列表項本身以使其出現,工作草案則未說明清楚,作者在最後可能會通過樣式或事件來控制這一行為。值得注意的是,在任何情況下,當輸入焦點從主元素移開時,列表項就會消失。
無處不在的鏈結
讀者可能已經注意到,即使打算將前一個示例作為功能表,但它沒有錨點(a)標籤,不過href屬性則正確地放在了li元素上;這並不是導航列表的特性,而是XHTML 2.0的新特性,以及超文本相關的屬性,如href、target和accesskey。
目前這些屬性已成為公共屬性集合(Common Attribute Collection)的一部分,它包括核心屬性,如class、id和title、國際化屬性(xml:lang,它替換了XHTML 1.1 中的lang)和事件屬性。
事件屬性是來自XML Events建議書,意味只要將href屬性添加到任何元素,就可以將它轉換成鏈結,而不一定要用錨點標籤包圍單個元素。這是否表示經過四年的努力,Xlink就會被XHTML 2.0採用嗎?答案是沒有。
事實上,XLink和XHTML 2.0中規定的鏈結之間的差異,正是那些從事建議書的各開發人員爭論根源,所以在這個最初的公開工作草案和最後的建議書之間會做些更改。並且可以同時組合使用導航列表、Link元素,以及資源描述框架(Resource Description Framework,RDF)等功能,來複製XLink的大多數功能。
XForms
XForms是一個與XML相關的建議書,並已經成為XHTML 2.0的一部分了。XML表單語言(XML Forms Language,XForms)是研究表單的一種全新方法,它像XHTML的其餘部分一樣,其內容、結構和表現是完全獨立。
XForms 頁面指定一個模型,該模型擁有有關表單自身的資訊,然後可以在頁面周圍散佈表單元素,而不是被局限於單個表單元素。這意味著,使用者甚至可以在頁面的同一區域中合併不同表單的元素。使用者也可以通過實例文件來填充表單,而實例文件則是從表單元素上的XPath運算式引用。
表單元素自身也代表了特殊類型的物件,而不只是描述如何顯示在頁面上。當更新表單元素中的資料時,會同時更新實例文件。當用戶提交表單時,實際發送的是實例文件。
XForms建議書裡,特別說明了不存在單個表單的XForms。因為它是多個XForms 的頁面,不再是單個XForm的頁面。
資料欄位必須包含有效的資料,表單才能夠進行驗證及使用,所以XForms需要透過XML模式來約束所提交的資料。此外,使用者也可以通過添加XML Events(它也包括在XHTML 2.0中),來進一步增強XForms頁面的功能。
XML Events
讀者可能已經熟悉了通過添加onclick 和onmouseover等物件來在Web的頁面上使用事件。不過這些熟悉的屬性將不會再被使用,因為它們已經被XHTML 2.0中的XML Events模組所取代。
XML Events提供了一種通用的方法來指定事件發生時,所應該採取的操作,它的優點是使用者不再受限於如單擊滑鼠之類的預定義事件,相反地,它可以定義使用者自己所定義的事件,以及觸發它們時,會發生什麼樣的狀況。XML Events包含了許多組件,以(程式五)為例:
程式五 要單擊的頁面
<html>
<head><title>Rides</title></head>
<body>
<ul id="ridelist">
<li href="monorail.html">Monorail</li>
<li href="Matterhorn.html">Matterhorn</li>
<li href="coaster.html">Roller coaster</li>
</ul>
</body>
</html>
使用者可能會單擊第二個li元素“Matterhorn”,當這情況發生時,滑鼠單擊事件會從文件根行進到目標(li)並再次返回,其順序為:
(root) -- html -- body -- ul -- li -- ul -- body -- html -- (root)。
XML Events向下行進到目標稱為捕捉(capture)階段,而再次向上行進則稱為冒泡(bubbling)階段,不過並不是所有的事件都會冒泡。在行進期間,事件會隨時傳遞給listener所創建的觀察器,並加以註冊成為物件。如果XML Events看到事件,就會開始執行特定的操作。以下列的序列為例:
<ev:listener observer="ridelist" event="mousedown" handler="#myscript"/>
listener使ul元素,或更準確一點說是整個列表成為觀察器。所以當用戶單擊任何列表專案時,ridelist的觀察器就會執行myscript,不過必須先行確定調用任意腳本的機制。
XFrames
曾被廣受指責的框架也在XHTML 2.0中被替換了。XHTML 2.0則在XFrames的第一個工作草案登場的前一天,宣佈使用XFrames並試圖解決傳統 HTML框架所出現的問題。絕大多數問題都是有關於創建書簽、刷新頁面、不支援一些框架的搜索引擎,以及無法索引適當的內容等。
在XFrames的文件中,所包含內容的URI則成為整個文件的一部分,見(程式六):
程式六 XFrames 頁面
<html>
<head><title>XFrames</title></head>
<body>
<row>
<frame id="header" />
<column>
<frame id="menu"/>
<frame id="content"/>
</column>
</row>
</body>
</html>
請注意,雖然每個框架並沒有指定URI,但每個框架都有自己唯一的識別字,因此這個文件的URI可能是:
site.xfm#frames(header=header.xhtml,menu=menu.xhtml,content=main.xhtml)
XFrames的流覽器提供了每個框架的內容與適當的URI,當用戶單擊鏈結並更改個別框架的內容時,整個頁面的URI都會更改,所以它始終會顯示用戶正在查看的實際內容。至於“收藏”和“後退”按鈕,則提供了準確的內容。
圖形物件
XHTML 2.0工作草案的最後一個重要改變,就是用object標籤替代img標籤。object標籤實際上在HTML 4.01中就已經出現,但開發人員主要將它用於嵌入多媒體和 Java applet,因為它能夠支援圖像。使用object標籤的主要優點,是在於它被設計成向下連結。
換句話說,如果流覽器不能顯示一個特定物件,那麼它將顯示該物件的內容。舉例來說,遇到下列代碼片段的流覽器會先試著裝入電影;如果裝入電影失敗,便會裝入圖像;如果裝入圖像失敗,那麼它將只顯示文本。
<object data="rides.mpeg" type="application/mpeg">
<object data="rollercoaster.jpg" type="image/jpg">
Jack tries to expand his horizons on the racing coasters.
</object>
</object>
結語
XHTML 2.0工作草案中,並不能確定任何事情,但就在目前的草案和被作為建議書採納的過程中,幾乎可以肯定它將在某些方面發生變化,只不過強調結構和語義的目標還是維持現狀。
基於這個原因,使用者最好研究現在構建的頁面,並開始養成適當使用結構和樣式的習慣。再者,標籤是用來指定某些事物所代表的意義,而不是如何顯示它們。總而言之,使用者必須考慮文件的結構,以及它們的工作,而不是考慮如何將它們顯示在頁面上。
<本文資料由台灣IBM提供,資料由程裕翔整理,作者為Chase & Chase總裁,更多資料請參考IBM Taiwan開發者網站:http://www2.tw.ibm.com/developerWorks/>
|
|
 |
這裡有作者對XHTML
2.0所作的研究報告,以及一些工作日誌,讀者可以從本文見到XHTML 2.0輕鬆的一面。相關介紹請見「XHTML
2.0的Weblog」一文。 |
 |
本篇文章的作者簡易化了W3C的文件內容,並作了轉檔的動作,讓IE6、Opera、Mozilla等使用者都可以瀏覽其文件。你可在「XHTML
2.0的作業內容」一文中得到進一步的介紹。 |
 |
本篇文章介紹了W3C所制定的XHTML
2.0的文件內容,並將一些新的觀念和技術做簡單的解釋,讓讀者能夠有初步的概念。在「XHTML
2.0的第一份文件」一文為你做了相關的評析。 |
|
|
 |