前言
小方走在熱鬧的市區中,旁邊來來往往的人群陸續走過。手機突然響起,拿起了手機,螢幕上出現了日巴克咖啡的閃爍的Logo,接著出現了一個虛擬店員,親切的問道:「小方先生,您前方200公尺附近有一家我們的分店,目前正有您喜歡的黑森林蛋糕與拿鐵咖啡的優待,要進來坐坐嗎?另外,您的好友,小光與小薛也在附近,您要一起邀請他們嗎?」小方想了想,接著對著電話說:「好,順便邀請我的朋友們。」螢幕上的虛擬店員接著說:「謝謝您,請問您要如何付款呢?」小方:「就用我的世界銀行信用卡吧。」虛擬店員接著說:「很高興為您服務,您的消費總金額為250元,我們會在10分鐘內準備好您的餐點,這是由您現在的位置到我們分店的地圖,它會一步步引導您到我們的分店,再次謝謝您的光臨。」
小方的生活,簡單的ME(Mobile Electronic)-Life。
看完上面小方的例子後,您是否也很嚮往未來如此的生活?不用羨慕,不久的將來我們就可以過著如此的生活,一隻手機即可闖遍江湖。現在的電腦網頁十分氾濫,有個人的網頁似乎已經不稀奇,如果可以有個人的WAP(Wireless Application Protocol)網頁,那才夠ㄅ一ㄤˋ呢!朋友透過手機即可知道您最新的訊息。這樣不是人生的一大樂事嗎?如果您有此打算,相信本文章可幫您實現您的夢想。
架構個人專屬WAP網站
當筆者寫此文章時,發現坊間教寫網頁、架網站的書籍及軟體皆不少,但是教寫WAP網頁、架WAP網站的書籍,卻是一本也沒有。沒辦法,這麼新的東西,只好到國外網站找資料。不過您也不要因為這樣就覺得要架一個WAP網站就需要知道許多新知識,其實如果以前您有寫過HTML、JAVAScript程式,架設過HTML的網站,則要架個WAP網站,您會發現實際上您已經駕輕就熟,因為WAP網站所需使用的WML(Wireless Markup Language)及WMLScript兩種語言,與電腦網站所需的HTML及JAVAScript語言很類似,甚至更簡單。如果您之前沒有這方面的經驗,只要您循著本文章的說明做下去,您一定可以比您的朋友還早就擁有一個WAP網站。
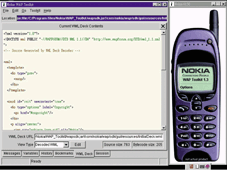
廢話不多說,現在就開始動手。所謂工欲善其事必先利其器,要寫WML,就必須有可以處理WML的工具。經過筆者的比較,Nokia Wap Toolkit搭配JRE(Java Runtime Environment)是個不錯的選擇,取得方法請參考(註一)。從網站上將此兩種工具下載,按照指示安裝完成後,選擇:開始-->程式集-->Nokia Wap Toolkit-->Toolkit即可看到如(圖一)的畫面:

| 《圖一 點選Nokia Wap Toolkit的畫面》 |
|
左大半部即是WML的程式,右半部則是一個6150手機的模擬器,意思即為:我們可以在左邊寫完程式,然後立即在右邊的手機看到結果,不需要真的擁有一隻WAP手機,再加上支付高額的電話費測試即可完成我們的WAP網站,是不是很方便呢!
讓我們來看看左半部WML程式的部分,是不是和HTML很類似?基本上,他們都是屬於標籤語言(Tag Language)。現在讓我們開啟附於Nokia Wap Toolkit中的一個例子來解說,選擇左上角File-->Open...-->選擇位於C:\Program Files\Nokia\ WAP_Toolkit\samples\readme.wml -->Open,如下方的程式即會顯示於螢幕上:
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.1//EN" "http://www.wapforum.org/DTD/wml_1.1.xml">
<wml>
<card id="card1" title="Examples">
<p>
Welcome to WaperTech:<br/>
<a href="#apps">Script Examples</a><br/>
<a href="#welcome">Text Examples</a><br/>
</p>
</card>
<card id="apps" title="Script examples">
<p>
<a href="currency.wml">Currency Calc</a><br/>
<a href="mortgage.wml">Morgage Calc</a><br/>
<a href="windex.wml">Weight Index</a><br/>
</p>
</card>
<card id="welcome" title="Text examples">
<p>
<a href="Welcome1.wml">Welcome1</a><br/>
<a href="Welcome2.wml">Welcome2</a><br/>
<a href="Welcome2.wml">Welcome3</a><br/>
<a href="MultiCard.wml">Timer Example</a><br/>
</p>
</card>
</wml>
我們先跳過程式的部分不看,先來看執行起來的樣子。按一下左下方的Show按鍵,注意看右方手機螢幕中的畫面改變成如(圖二):
手機螢幕顯示的就是左邊程式所執行出來的結果。我們先來操作看看:於”Examples”頁下,按下捲鍵,至”Text Examples”反白時,如(圖三):
按確定鍵,此時就切到”Text Examples”頁,我們繼續下捲至”Welcome1”反白時,如(圖四):
按確定鍵,此時又會切到”Toolkit Demo”頁,如(圖五):
瀏覽完此頁後,您會發現已經沒有其他網頁可瀏覽了,沒關係,因為這是個示範程式,因此沒有考慮很周詳,一般來說,至少要將右可定義鍵利用程式定義為”Back”,使得使用者,可回到上一頁去。如果您想繼續瀏覽剛才其他的網頁,只要再按一下左下方的Show按鍵即可從頭再來一遍。
由上面的操作,我們可知,手機上展現的網頁內容,無法像電腦網頁的內容來的豐富,這是由於受到了現有手機有限的顯示螢幕,傳輸速度,按鍵,記憶體及運算能力所限制,但是手機隨身攜帶的便利性,卻不是笨重的電腦所能及。因此在規劃WAP網頁時需把握一個原則:一頁的長度不要太長,如果真的無法避免,則以如上例的,加以歸類,然後以超連結的方式加以串聯,另外別忘了定義”Back”。
接下來我們回頭來看程式:
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.1//EN" "http://www.wapforum.org/DTD/wml_1.1.xml">
此三行是每一個WML檔案一定要出現的檔頭,第一行說明此檔案是以XML(Extensible Markup Language) 1.0版為基礎來發展。XML?我們不是要寫WML嗎?沒錯,其實WML就是某一種較簡單形式的XML。那麼XML又是什麼呢?XML是一種運用範圍很廣的程式語言,它允許您自訂標籤(Tag),因此您可以架構您想要的文件,相較於HTML只有固定標籤可用,架構文件時必須想辦法符合現有標籤而言,XML多了許多的彈性。例如,WML就是以XML為基礎,定義了一些自己會使用的標籤。如果您對於XML有興趣,請參考其他相關書籍,或是到http://www.xml.com/有很詳細的說明,本文將只針對WML的部分作介紹。
前面提到了標籤不少次,如果不熟悉HTML的人一定會問:標籤是什麼?我們繼續看程式下去,您就可以明白。
<wml> ← 開始標籤
.
.
.
</wml> ← 結束標籤
以”<”與”>”所構成的語法,就是一個標籤,標籤又分為開始標籤(如:<tag>)及結束標籤(如:</tag>,多一個”/”),而兩個標籤中間的部分則是內文。如果沒有內文,也可以將兩個標籤合而為一,成為一個單對標籤(如:<tag/>,”/”放於尾端)。不論是開始標籤與結束標籤的組合,或是單對標籤,均稱為元件(Element)。一個元件內可能包含開始標籤,內文,其他元件,結束標籤,或是單對標籤。
接著我們繼續看<card>元件:
<card id="card1" title="Examples">
<p>
Welcome to WaperTech:<br/>
<a href="#apps">Script Examples</a><br/>
<a href="#welcome">Text Examples</a><br/>
</p>
</card>
這就是我們剛剛看到手機上畫面的第一頁(如圖二及圖三),看著圖來對應程式,應該就不難理解程式的內容。跟在標籤後面的我們稱為屬性(Attribute),以card為例:
<card id="card1" title="Examples">
id及title即為card的屬性。其中id是為了讓其他超連結知道如何連結至此頁,而title的內含值則是會顯示於此頁的上方,圖二及圖三就可看到手機畫面上方的”Examples”字樣。
<p>
.
.
</p>
<p>及</p>代表著其間的內文是個段落(Paragraph),有著同樣的呈現方式,系統預設的方式為向左靠齊,如果您想向右靠齊,可於<p>加入align的屬性,如下:
<p align="right">
按一下左下方的Show按鍵,手機上的字就會向右靠齊,如(圖六)。
Welcome to WaperTech:<br/>
於<p>及</p>間的,就是要顯示於手機的字。<br/>就是剛剛有提到的單對標籤,作用則是於手機上換行(Line Break)。
<a href="#apps">Script Examples</a><br/>
<a>是Anchor的縮寫,作用為超連結,當使用者選擇其內文(“Script Examples”)時,則連結到其他頁去,至於要去那兒,則是由屬性href決定,href可設定為其他card的id,其他WML檔案,或是別人的WAP網址。在這兒,”#apps”為其他card的id。此行亦可改寫為:
<anchor>Script Examples
<go href="#apps"/>
</anchor><br/>
我們接著直接跳到最後一個card:
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.1//EN" "http://www.wapforum.org/DTD/wml_1.1.xml">
<wml>
<card id="card1" title="Examples">
<p>
Welcome to WaperTech:<br/>
<a href="#apps">Script Examples</a><br/>
<a href="#welcome">Text Examples</a><br/>
</p>
</card>
<card id="apps" title="Script examples">
<p>
<a href="currency.wml">Currency Calc</a><br/>
<a href="mortgage.wml">Morgage Calc</a><br/>
<a href="windex.wml">Weight Index</a><br/>
</p>
</card>
<card id="welcome" title="Text examples">
<p>
<a href="Welcome1.wml">Welcome1</a><br/>
<a href="Welcome2.wml">Welcome2</a><br/>
<a href="Welcome2.wml">Welcome3</a><br/>
<a href="MultiCard.wml">Timer Example</a><br/>
</p>
</card>
</wml>
0
基本上,與前面介紹的都大同小異,只差在這次的<a>是連結到其他的WML檔案去。有興趣的讀者,可自行開啟相關檔案參閱。
由此可得知:一個.wml檔案(我們亦可稱為一個Deck)內含一個<wml>元件,一個<wml>元件可由多個<card>組合而成,而每個<card>即是一個畫面,每一個畫面間則以<a>來連結。這樣的設計主要是為了配合手機的螢幕尺寸而設計,因此與HTML有些許不同。整個程式的結構如(圖七):
結語
如何架構一個自己專屬的WAP網站─基礎篇,暫時到這裡結束,我們將於下一期再對WML作更深一層的探討。如果讀者有興趣,可先行參考Nokia所附的範例程式,或是Nokia Wap Toolkit附的參考文件,必須有Adobe Acrobat Reader才能開啟,請參考(註二),或是到http://www.wapforum.com/查詢。
讓讀者能夠輕輕鬆鬆趕上科技潮流,創造自己的ME-Life,是威波科技的經營目標,我們希望藉由分享如何架設WAP網站來幫助您提早體驗未來科技生活。如果您對這一期的內容有任何的問題,歡迎您到本公司網站http://www.wapertech.com參觀,或來信contact@wapertech.com,我們將在下一期的討論中整理回答您的來信。
備註
註一:要取得Nokia Wap Toolkit,必須先至http://www.forum.nokia.com/中的WAP Developers註冊,加入會員後,再進入Nokia WAP Developer Forum即可取得。而在取得Nokia Wap Toolkit之前,有一個download JRE 1.2.2的超連結到Sun的網站,由那兒即可得到Java Runtime Environment。目前最新的版本,同時也是筆者使用的版本為:Nokia Wap Toolkit Version 1.3 Beta,Java Runtime Environment Version 1.2.2。
註二:要取得Adobe Acrobat Reader,可至http://www.adobe.com/products/acrobat/readstep.html中取得。
註三:WAP技術與WML撰寫之相關文章請見本刊2000.1月號(68期)第76頁「第三代行動電話的WAP技術」,以及2000.2月號(69期)大特寫「行動商務」系列之「WML技術探討與實務操作」(第60頁)。
(作者任職於威波科技資深工程師)