前言
如果您注意到目前網路上Flash動畫的發展時,會發現其幾乎成為2D多媒體影片的最佳工具(卡通、漫畫、遊戲..等等),例如十月獲得八項金手指網路獎的「阿貴」網站,但是Flash出現的另一項重要意義則在於繪製網頁上的向量圖形,其僅要紀錄圖形的形狀、大小、顏色、文字、路徑、位置內容等相關資訊,傳送至使用者電腦後由Flash Player運算顯示,如此檔案將大為減小,並可任意縮放、移動,而不減損品質,但是這方面功能多被忽略,以至一般網頁圖形仍以GIF檔為主,雖可進行非破壞性壓縮,然而僅256色顏色支援,難以充分表現豐富的色彩與創意。
事實上向量繪圖早已廣泛出現在常用工具軟體中,最大特色為藉由簡單幾何形狀、不規則形狀,或是現成的圖庫,組合出示意圖、流程圖、專業插畫等,例如Office系列中的繪圖工具,繪製專業流程圖的Visio,工業輔助設計的AutoCAD、3D模型與動畫製作軟體、以及專業級的繪圖軟體,如CorelDRAW、Illustrator等,未來這些繪圖作品或資訊也必將上網,只是如何表達?甚至是交換傳遞其中包含的數據資料,如果將其轉換成點陣圖檔(Bitmap),檔案K數必大增,而為了列印的需要,也必須另外製作大的高解析度檔案,或是提供原始檔下載。
為了解決以上網頁製作以及資料上網與交換的問題,W3C在2000年8月通過推薦SVG(Scalable Vector Graphics)規格標準,嘗試以XML為基礎在網路上呈現向量圖形,由純文字的媒體,對瀏覽器述說圖形設計創意,轉為視覺可及的網頁畫面。
SVG的簡史
在1998年4、5月時,Adobe與Microsoft各自向W3C提出PGML與VML,作為網路向量圖形的規格提案時,始爆出軟體大廠對此領域的競爭衝突關係,此時Macromedia已於1997年底推出Flash2.0版。1999年2月W3C提出第一份SVG的草案,而在2000年8月初時,由W3C推薦的SVG1.0版規格始告完成,並正式對外宣佈,Flash也於稍後發展至5.0版,做為Seybold2000大展的秘密武器,並且早已經成為網路向量圖形構成的最佳軟體。
參與SVG規格制定的廠商,共包含Adobe、Apple、Autodesk、BitFlash、Corel、 HP、IBM、ILOG、INSO、Macromedia、Microsoft、Netscape、OASIS、Open Text、 Quark、RAL(CCLRC)、Sun、Visio、Xerox等,幾乎囊括此領域所有重要廠商與組織,也使得SVG似乎得到完整的背書,符合所有廠商的需求(或是折衷)。
SVG的主要特性
細究SVG的規格,筆者認為其最偉大之處在於將圖形整合入XML純文字文件中,而非單純地「插入圖形」,所以將會伴隨以下的優點:
1.以XML為基礎的開放標準:由於XML將成為未來網路與軟體間的主要資料共通格式,以利交換與分享,換言之,SVG也將有此特性,以純文字的標籤與資料構成圖形,僅要繪製(或稱「撰寫」圖形,這可是新的概念),就能在任何可以編輯純文字的軟體中編修,或是任何支援XML的軟體中顯示與修改製作,甚至跨不同平台,例如以下即為一段標準的SVG程式碼與顯示出的結果見(圖一)。
《圖一 SVG程式碼與顯示出的結果》  |
"http://www.w3.org/TR/2000/CR-SVG-20000802/DTD/svg-20000802.dtd">
An SVG example.
Show a simple SVG example.
僅由一行程式碼,利用SVG就能個別表現出矩形、橢圓形與文字。
2.同時整合圖形、影像與文字:除了向量圖形外,另可整合影像(GIF、JPEG、PNG等),以及文字,透過CSS2的WebFont規格以表現不同字型文字的差異,並支援Unicode顯示各國文字。
3.完整的向量圖形特性支援:由於向量圖形僅描述圖形的特徵,利用Client端的運算能力顯示圖形成果,因此檔案極小,並且品質不會隨縮放動作而減損,同一個檔案可同時作為低解析度顯示與高解析度列印,不過對於自然環境的豐富顏色層次則比不上點陣圖檔,以上的特性亦將出現在SVG上。其並且包含漸層、陰影、濾鏡效果、剪輯路徑外框、遮罩、透明度、精確顏色控制等向量繪圖基本功能支援,所以符合設計師的基本要求。
4.以搜尋引擎直接尋找:在純文字的XML基礎上,任何一個SVG圖形、文字均能透過一般搜尋引擎直接尋找,相信對於網路上諸多的統計、流程圖表特別有用。
5.與XML其它家族的整合:同樣作為XML的子集合,必然能與HTML、CSS、XSL等完全整合,加上符合DOM(Document Object Model)Level 1.0,所以可運用JAVA Script等控制圖形物件,產生動畫與互動效果,簡單如onMouseover等事件。對於更廣泛的多媒體整合上,同時配合SMIL(Synchronized Multimedia Integration Language),將可以精確控制圖形出現時間、順序、並整合視訊與音訊檔,勢必可達成如同Flash現有的功能,但是卻能在多數軟體間共享與編輯製作,不必人手一套Flash,並且減少網路工作者的學習與適應時間。另一方面將進而使其超越原本的平面圖形製作,在某些運用方面直接取代HTML。
6.顯示設備:透過XML家族的普遍應用,例如WML、cHTML等,也將使SVG得以出現在各種尺寸的顯示配備,例如PDA、手機、電子書等,突顯其絕佳的顯示縮放彈性。
SVG的應用發想
通常向量繪圖的應用範圍在結構與色彩較為單純、可用幾何圖形表現的商業與教育用圖表、統計圖、流程圖,或是較為抽象的插畫、海報創作、介面設計以及地圖資料繪製等,因此您便能體會,如果直接將文字資料由圖形中抽離時,則可能:
1.即時變動的統計圖表:不論是投票、問卷調查、股市分析圖表等,均可依據由資料庫匯入的最新資料改變統計圖中的相關圖形比例、顏色、形狀等,或是將資料匯出製作交叉分析與其它型式的圖表。
2.精確的廣告行銷:以SVG進行互動行銷廣告製作,依據進入使用者不同,或是會員本身資料等,改變廣告的文案與圖形內容,更確實吸引使用者的注意,進而由使用者進一步的反應改變行銷與活動方式。
3.順暢的行動商務:隨著GPS的普及,電子地圖應用必遽增,若以SVG製作,一方面放大縮小無礙,另也可文字資料抽離進行應用,例如旅館的訂房,僅要選擇地圖中的最近旅館名稱,即可運用圖中所附的聯繫電話資料,自動撥號訂房。
4.快速的商品搜尋:以SVG將商品照片、介紹文字、規格資料、說明圖文、價格等,進一步整合SMIL插入影片,JAVA Script互動控制,即可製作更完整的電子多媒體互動型錄文件,並且透過搜尋引擎直接尋找。
5.電子書:能整合圖片、文字、影像,那不就等於一本平面類型的書籍嗎?的確,SVG在電子書的發展有其潛力,加上其能毫無障礙地顯示各種字型,相信會是PDF檔案格式的競爭對手。
SVG與Flash的競合關係
雖然SVG與Flash間的發展目標一致,但是前者為一開放性標準,後者則是生財的軟體產品,除非Macromedia有壓迫大小廠商與其配合的能力,否則標準必然發生其影響力。以Flash 5而言,功能早已超越SVG1.0,要將Flash的SWF部分轉換成SVG應不是問題,不過也必然無法完全轉換,超前的Flash效果也將成為SVG之後版本仿照的範本,提供其它廠商超越Flash的機會,以下為簡單的比較表(表一)。
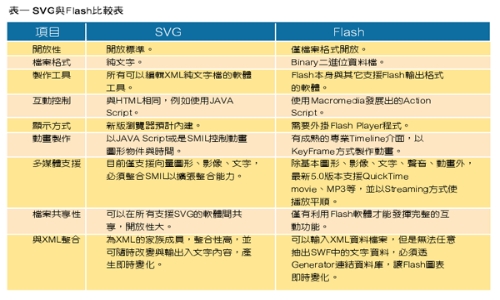
《表一 SVG與Flash比較表》  |
除了Flash之外,目前網路上呈現向量圖形的方式還有Apple的QuickTime,在4.0的版本時已可支援Flash動畫,而其另一方面也新增Sprites軌,以製作向量圖形的動畫效果,甚至是簡單的互動遊戲包含至影片中。
SVG的製作實務與問題
目前主要的向量繪圖軟體,如CorelDRAW9具有SVG的Filter程式以將作品輸出,Aodbe的Illustrator9則直接支援SVG的輸出,但是標榜製作SVG的工具軟體,僅有JASC(Paint Shop Pro原廠)的Trajectory,目前雖然僅發展至0.3版(支援2000年3月公佈的SVG草案),但是已在其網站(www.jasc.com)提供試用版下載服務,也可見此領域未來競爭激烈的程度。
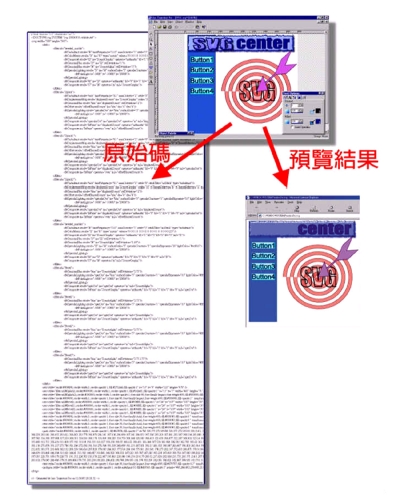
如(圖二),其僅能算是簡單的繪圖軟體,筆者試做一個500*500像素長寬的網頁,加了一些立體特效,最後輸出的SVG文字檔大小約為52KB左右,再以IE 5瀏覽器加裝Adobe的SVG Viewer外掛程式1.0版,發現顯示仍有問題(相信此Viewer顯示Illustrator的作品必完美無缺)。
《圖二 仔細觀察原始設計圖與預覽結果間的差異,原本橫幅上的「SVG」文字無法顯示》  |
以上的步驟預告了SVG發生相容性問題的可能,未來或許每家軟體廠均得因應產品的特性而研發出獨自的SVG規格版本,開放標準的用意也將蕩然無存。另一方面,此500*500長寬的範例頁面,如果儲存成JPEG或是GIF檔,大小也在50KB以下,顯示出複雜的SVG網頁對於節省頻寬效果將有待商權。
對於網頁製作軟體產業的影響
在網頁製作軟體方面,Adobe、Macromedia、Microsoft三大廠的鼎立態勢已然形成,三者均有其產品Studio組合,並以相似的操作介面提供完整的解決方案。當SVG以網頁程式碼表示圖形後,網頁製作軟體必然可直接解讀,不必丟到其它軟體進行,所以其將具備符合SVG1.0的繪圖功能,屆時原本的向量繪圖與動畫軟體地位將大受影響,畢竟消費者總希望在一個軟體中完成所有工作,而一般的排版軟體,如Quake、PageMaker等,通常已具備向量繪圖功能(網頁製作軟體即將往排版軟體方向前進)。
而另一方面則預告新軟體的可能產生,融合XML、SVG、SMIL、JAVA Script等,在同一套軟體(或是所謂的.NET網路環境)中,開發多媒體與網頁,由於完成依據開放的標準,可能會為新公司帶來機會。
何時才可使用SVG?
此問題主要牽涉到瀏覽器的開發進度,在IE5.5與Netscape 4.X版均未支援SVG的情況下,使用者必須先安裝Adobe或是IBM的Viewer程式,否則無法顯示出SVG圖形,雖然多數人均表示樂觀,不過在2000年11月中旬正式上市的Netscape 6瀏覽器並未支援SVG,而IE 6的測試報告中亦未提及,看來僅有W3C本身發展,用以測試新技術的Amaya4.0號稱已支援,因此距離SVG的實用期可能還有一段時間。
各家軟體廠商的SVG策略
對於前面提及的相容性問題、瀏覽器問題,均取決於軟體業界的生態,SVG僅是公開的建議標準,並無強制性,當MS的IE獨占市場後,幾乎與「標準」畫上等號,雖然自訂過程各大廠商均參與,然後由目前的支持情況已可明顯嗅出廠商間的競爭,如果主要的軟體廠商不打算做太多的配合,則未來的生存與應用必發生阻礙,以下為幾個主要廠商的態度。
Adobe-熱情擁抱SVG
Adobe是目前最支持SVG的工具軟體廠商,在其網站(www.adobe.com)上有SVG的專區(圖三),主要軟體如Illustrator、LiveMotion、GoLive等也將充分支援,並且提供SVG Viewer程式免費下載,以彌補目前瀏覽器無法顯示SVG的缺憾。其似乎已完全棄絕原先的PGML提案(類似PostScript文件描述語言,作為Adobe本身PDF檔案上網的方案),一方面當然是想要跳脫Flash的控制,另以SVG表現其在專業設計上的能力,不過後續其佔有廣大跨平台文件市場的PDF必將面臨矛盾與衝突,而Adobe是否會為維持其產品的優越性而自訂特殊的SVG版本也將引起相容性的問題。
《圖三 Adobe的官方網站提供豐富的SVG資源與Viewer程式下載》  |
Macromedia-極力維持Flash的優勢
將Flash名氣打響之後,Macromedia似乎對SVG不聞不問,新產品如Flash5、Freehand9等均未提及SVG的輸出支援,甚至以網站的搜尋引擎也找不到SVG的相關字眼,許多專業繪圖討論區充斥了Flash與SVG間轉換的問題,更有獨立軟體開發者提供SWF轉換SVG的免費程式。
的確,Flash超越SVG1.0許多,未來可能仍將保持領先,但是對於其他中小型軟體廠商必將以開放的SVG為主,開發相關應用,Flash就得歸入於高處不勝寒的專業多媒體領域中了,相信未來Macromedia必放下身段,應需求提供官方的SVG轉換程式。
Microsoft-搶先並持續運用VML
繼1999年8月併購Visio公司、並且於2000年10月投資Corel公司1.35億美金後(25%股份),MS手上的向量工具軟體就多起來了,但是它會遵循SVG嗎?當然會,但是不僅於此,見諸MSXML(已至3.0版),其是MS的XML Parser軟體產品,遵照W3C的XML1.0建議規格,順便再加一些獨家的功能,而配合其IE瀏覽器的市佔率絕對優勢下,MS從未放棄VML,早在IE5與Office 2000中即予以支援,相信日後會成為其獨家的所謂"「MS-SVG」,多了一些在其軟體內才提供的繪圖功能,除非上網可以不必使用瀏覽器,否則MS的主導權將難以突破。
Autodesk-專屬B2B市場的經營
由於CAD軟體均屬向量繪圖軟體,其中包含大量尺寸數據資料,因此支援SVG亦屬必然,但是針對其服務專業市場的屬性,特別容易建立B2B的模式,在其中例如建築設計、機械設計圖等資料的網路轉換分享等即為關鍵技術,如Autodesk公司除了將支援標準的SVG外,還自行提出了adpML、DesignXML等XML語系用於電子商務與專業設計領域,經營專屬領域的垂直市場。
Sun-尋求與JAVA語言的整合
比較特殊的是Sun,本身又非軟體製造廠,何以獨鍾SVG?原來是其密切投注於XML發展的延伸(自然假想敵是MS),更希望將SVG與JAVA語言進行更密切的整合,例如其發展Graphics2D SVG Generator,將作為所有以JAVA撰寫的應用程式輸出SVG圖形的介面,還有其JSP(JavaServer Pages,相對於MS的ASP)也將串聯後端資料庫,自動產生SVG圖形於瀏覽器網頁上。
結語
如果您曾觀賞歷屆的世界性向量繪圖比賽得獎作品,將會驚訝於其擬真的程度,然而作品可能是由上千個物件堆積而成,檔案絕不會太小,完整顯示所花費的時間也不會太短,而3D動畫軟體的彩現作品更將眩惑您對真實的判斷力,但是一張圖運算顯示所花費的時間將為數分鐘、甚至數小時,向量繪圖領域幾乎展現無限的可能性,但是短期之內不會在SVG的應用中出現,所以對於專業的插畫設計師,最後可能會發現還是將作品轉為點陣圖後檔案較小,除非是使用者必須執行放大功能才能看到某些細節。
然而SVG將把基本繪圖功能由專用軟體中解放至其它欲融入此功能的軟體,特別是網頁製作軟體,並與文字、影像、程式語言進行更緊密的整合,十分有希望成為一種新的文件型式,類似PDF,但是延伸性更強,也非某公司的財產,只是在日益寡占與狹窄的軟體產業環境,所謂「公開推薦標準的理想」的確有待思考與檢驗,在軟體公司的思考模式下,符合標準是基本要求,但產品亦必須有功能上的特殊性,否則難以競爭與生存,軟體間毫無障礙的溝通也將屈於現實考量下,成為崇高的理想。
(作者為本刊專欄作家,如有疑問,來信請寄到:w1342@ms.hinet.net)